Le projet WebRTC vient d’annoncer la disponibilité dans Chrome d’une première implémentation de l’API WebRTC. Ce projet s’intègre dans la récente initiative RTCWeb visant à intégrer des fonctions de communication temps-réel dans les navigateurs Web. Nous profitons de cette occasion pour présenter les objectifs et l’architecture générale de RTCWeb.
Objectifs de RTCweb
Les fonctions offertes par le navigateur Web sont de plus en plus étendues et lui permettent de déborder de son rôle historique d’affichage de pages Web pour devenir un véritable environnement d’exécution d’applications riches. Cette tendance a ainsi été popularisée par des services tels que GMail et la suite Google Apps.
Les fonctions multimédias et de communications interactives ont jusqu’à récemment été rendues possibles uniquement par l’utilisation de plugins propriétaires tels que Flash Player (les objets de type ActiveX, Java ou autres n’ayant eu qu’un succès très limité dans ce cadre) qui a permis notamment le développement massif de la vidéo Web avec des services comme YouTube. Il devient maintenant possible de téléphoner à partir d’une page Web intégrant une applet Flash (voir par exemple http://call.nexcom.fr).
Le développement de la technologie HTML5 qui intègre une multitude de nouvelles fonctions permet maintenant de standardiser ces fonctionnalités. Ainsi les services de diffusions vidéo (Youtube par exemple) ou de partage de documents (tel Slideshare) sont engagés dans une logique de remplacement de fonctions auparavant développées en Flash par du HTML5. Ces fonctions restent pour l’instant relativement simples et sans interactions complexes mais l’évolution rapide des standards permet maintenant d’envisager le développement d’applications Web plus sophistiquées.
L’initiative RTCWeb (Real Time Collaboration on the Web) vise ainsi à standardiser l’infrastructure implémentée au sein des navigateurs Web permettant d’établir des communications audio et vidéo, directes, interactives et en temps-réel, entre des utilisateurs Web.
Cet effort se déroule au sein de deux groupes de travail:
- à l’IETF dans le cadre du RTCWeb Working Group pour la définition des formats et protocoles utilisés pour la communication entre navigateurs
- au W3C dans le cadre du Web Real-Time Communications Working Group pour la définition des APIs mises à disposition des applications Web
Ces deux groupes ont démarré depuis peu et de nombreux points restent ouverts et sujets à (vives) discussions, le sujet intéressant les plus grands acteurs de l’Internet (Google, Cisco, Mozilla, Apple, Skype …). Ainsi, nous décrivons par la suite les grands principes de RTCWeb sans rentrer dans les détails techniques susceptibles d’évoluer. Nous reviendrons plus tard sur ces derniers ainsi que l’API WebRTC avec de nouveaux articles quand ces points seront plus aboutis.
Architecture générale RTCWeb
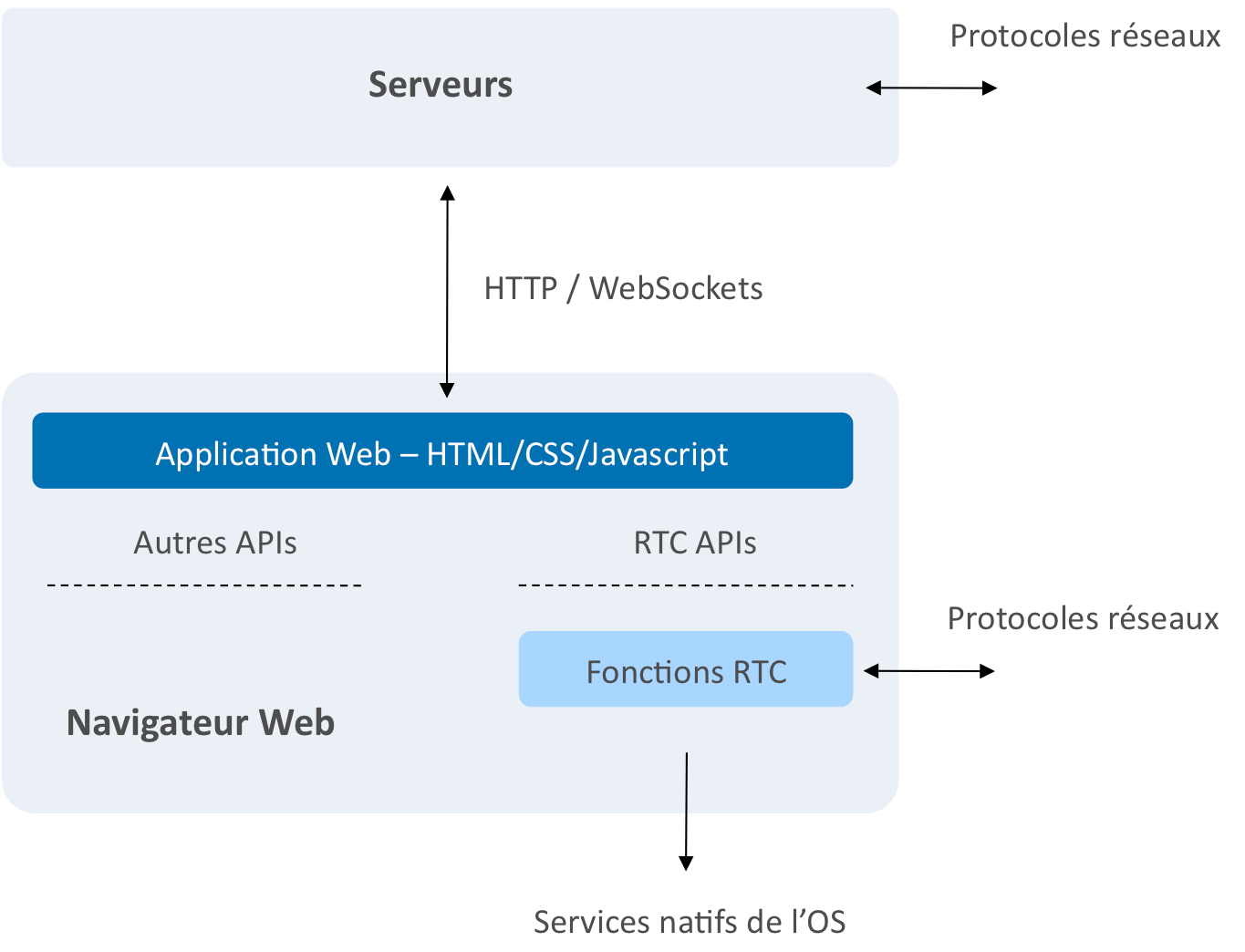
RTCWeb ne vise pas à intégrer dans le navigateur des services de haut niveau de type softphone. L’idée est plutôt de spécifier les primitives nécessaires à la mise en oeuvre de tels service en conjonction avec des serveurs externes. En particulier, l’objectif est de permettre à ce qu’une application Javascript intégrée au sein d’une page Web et s’exécutant dans un navigateur standard puisse établir une communication utilisant des canaux audio, vidéos et de données et ce, sans contrainte sur le type de service fourni par l’application Web.
Un service de type softphone pourra ainsi être fourni par une application Javascript implémentant un widget téléphone et mettant en oeuvre un protocole de signalisation basé par exemple sur les WebSockets. Cette application utilisera les primitives RTCWeb pour capturer les flux audio et vidéo de la webcam, les encoder et les transmettre au correspondant.
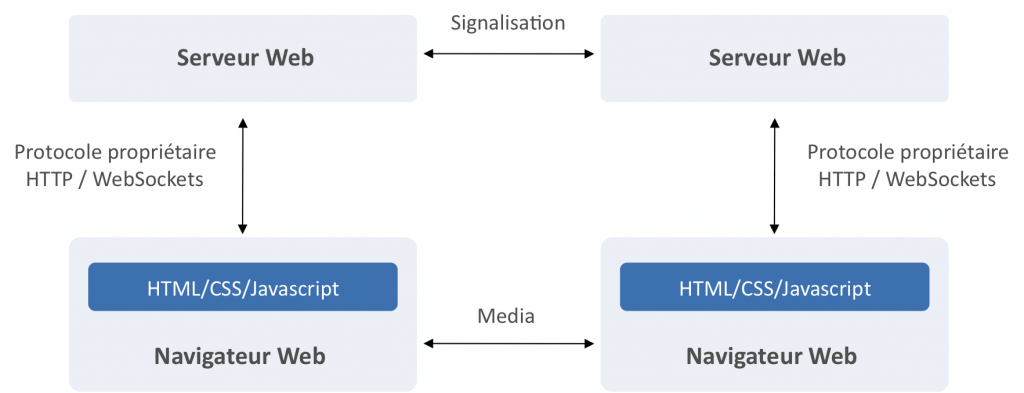
Le schéma suivant illustre une utilisation typique de RTCWeb. Il est important de noter qu’il existe un lien media direct entre navigateurs et basé sur les protocoles définis au sein de RTCWeb. En revanche la signalisation emprunte un chemin qui peut être plus complexe et utilise des protocoles qui peuvent être propriétaires. Dans cet exemple, la signalisation utilise la connexion HTTP/Web Sockets entre le navigateur et le serveur Web et est spécifique à l’application Web délivrée par le serveur et s’exécutant au sein du navigateur. S’il y a un besoin d’interopabilité, la communication entre serveurs Web sera purement du ressort applicatif et pourra utiliser un protocole standard tel que SIP.
Il reste maintenant à définir les détails de ces différentes primitives et protocoles. Les discussions portent en particulier sur les points suivants:
- format des flux: quels sont les codecs offerts par le navigateur ? Doit-on spécifier une liste de codecs communs et toujours disponibles ?
- transport des données média: de nombreuses discussions portent sur le choix de RTP/SRTP, SRTP doit-il être imposé ou disponible en option ? Pour la gestion de la connectivité, ICE sera probablement utilisé.
- session de contrôle: doit-on réutiliser un protocole tel que SIP ou XMPP ou laisser cette partie sous le contrôle de l’application. Un consensus s’est dégagé sur cette dernière possibilité afin d’être le plus ouvert et flexible possible, il est ainsi probable que l’on verra apparaître des librairies Javascript implémentant SIP ou des protocoles simplifiés propriétaires. Dans tous les cas, quel modèle utiliser pour la négociation des formats média (SDP, autre …) ?
Le prochain article de cette série sera consacré à l’étude de l’API WebRTC, qui permet à l’application Javascript d’accéder à toutes ces primitives et de construire ainsi une application tirant parti de ces nouvelles fonctions HTML5.